RestAPI の利用(Firebase)
Firebase Realtime Database の紹介
Firebase というのは、モバイル・Webアプリケーション開発プラットフォームの一つで、現在は Google 傘下にあります。 料金 は、Spark プランだと、無料で利用可能です。容量や読み書き回数に制限がつきますが。
Firebase には、database が2種類あります。
- Realtime database: データは JSON 形式で保存されます。
- Cloud Firestore: 2017年頃から提供され始めた新しいデータベース
この種のサービスは (m)BaaS ((mobile) backend as a service) などとも呼ばれ、Web application やモバイルデバイス用が簡単にクラウド上のデータにアクセスできるように、SDK (software development kit) などを提供しています。 開発者は、通常のライブラリ呼び出しのような形で、クラウドサービスにアクセスできます。 Web application 利用時のログイン操作や、android などの個人認証と連動したデザインになっています。 (REST API を直接たたくより使いやすいし、安全です。)
ただ、残念ながら今回皆さんが利用しているのは一般の python や Java なので、個人認証環境を利用するのは少しハードル高めです。
今回は、REST API へのアクセスの練習として、まずはテストモードで実行した realtime DB を利用させてもらいます。
テストモードで実行中は、アクセス制御がおこなわれていません。URL が知られると、だれでも読み書き可能です。取扱いに注意しましょう。
データベース準備
基本的にはREST APIの利用ガイドに従って、以下のステップを進めます。
- Firebase コンソールでアカウントの作成
- Firebase プロジェクトの作成
- google analytics はなくても大丈夫。
- Realtime database の作成
- 左側のメニューの「構築」から Realtime Database ってのを探してください。
- 「データベースを作成」とすると、「ロケーション」を選択してから、「テストモード」で動作させてください。作成時点から30日ですが、アクセス制御なしで動作します。あとで、「ルール」タブからアクセス制御ルールを変更可能です。
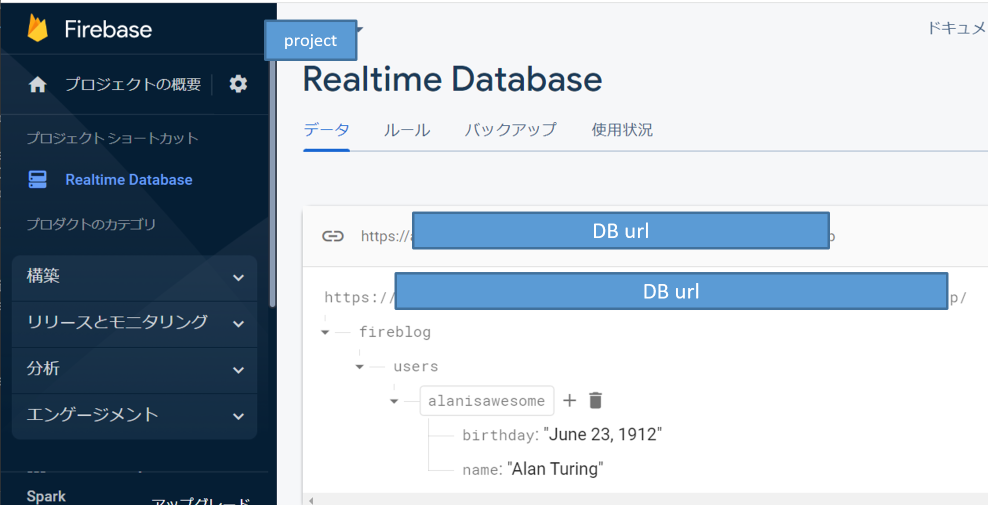
- Firebase コンソールの「データ」タブから、データの追加・閲覧操作をしてみましょう。
- 「データ」タブのところにある URL が、このデータベースの URL になります。
- 図では伏せてあります。

REST API について
REST APIの利用ガイドに戻ると、引き続いてデータの保存方法・取得方法でも用いられている事例を用いながら、先に REST API について振り返っておきましょう。
授業で説明したように HTTP には GET, PUT, POST, DELETE などのメソッドがあり、URI で識別されるリソースに対する操作に対応づけることができます。REST の考え方は、URI などで識別&リンク可能な情報リソースに対し、ステートレスでかつ GET, POST, PUT, DELETE などの意味も含めて統一された操作系が提供された API を提供しようというものです。
今回利用する Realtime databse では、コンソール画面でみる JSON データ構造の各部分をリソースとしてあつかうことができます。
例えば、dababase の URL が https://docs-examples.firebaseio.com/ (あくまで 仮 の URLです。後述)で、その下に
{
"fireblog": {
"users": {
"A": { "name": ..., ... },
"B": { "name": ..., ... },
}
}
}
があったとすると、
fireblog全体のデータはhttps://docs-examples.firebaseio.com/fireblog.jsonでアクセス可能fireblog/usersのデータはhttps://docs-examples.firebaseio.com/fireblog/users.jsonでアクセス可能fireblog/users/Aのデータはhttps://docs-examples.firebaseio.com/fireblog/users/A.jsonでアクセス可能
という形になります。
注: 上記 URL は、仮のもので、実際には各自で準備したデータベースごとに異なる URLになります。
授業中は、鎌田が準備したデータベースのURLでデモを見せますし、自分でデータベースひらけば、自分で色々試せるはず。
また、GET, PUT, POST, PATCH, DELETE のメソッドが提供されており、
- GET: 指定リソースの状態を取得
- 例:
https://docs-examples.firebaseio.com/fireblog/users.jsonならusers全体を取得できる
- 例:
- PUT: 指定リソースへの代入操作
- 例:
users/Aを書き換えたいならhttps://docs-examples.firebaseio.com/fireblog/users/A.jsonに PUT すべき JSON データ{ "name": ... }を渡す
- 例:
- POST: 指定リソースへのリソース追加
- 例:
usersにある{ "name": ..., ... }というユーザを付け加えるならhttps://docs-examples.firebaseio.com/fireblog/users.jsonに POST する。重複しない id が割り当てられ、“A”, “B” と並んで配置される - POST の返り値に割り当てられた id が返ってくる
- 例:
- DELETE: 指定リソースの削除
- 例:
users/Aを削除するなら、https://docs-examples.firebaseio.com/fireblog/users/A.jsonに DELETE 操作
- 例:
- PATCH: 指定リソースへの部分追加
- 例:
users/Aに属性追加する場合、例えば{ "nickname": ..., "data_of_age": ... }をhttps://docs-examples.firebaseio.com/fireblog/users/A.jsonに PATCH で加えることができる。 - 詳しい用例は、こちらの PATCH の項を見てください。
- 例:
コマンドラインからのデータ保存・取得
さて、先ほどの利用ガイドでは、 curl というコマンドをつかって指定 URL にアクセスしていました。Linux 環境や Mac などでは、curl コマンドが使えます。
利用ガイドから抜粋するとこんな感じ。https://docs-examples.firebaseio.com のところは、自分の準備した URL に変わります。
// データ保存
curl -X PUT -d '{
"alanisawesome": {
"name": "Alan Turing",
"birthday": "June 23, 1912"
}
}' 'https://docs-examples.firebaseio.com/fireblog/users.json'
// データ取得
curl 'https://docs-examples.firebaseio.com/fireblog/users.json'
ちなみに Windows の Power shell の場合は、Invoke-WebRequest コマンドで代替え可能です。
// データ保存
Invoke-WebRequest -Method PUT -Body '{ "alanisawesome": { "name": "Alan Turing", "birthday": "June 23, 1912"}}' 'https://docs-examples.firebaseio.com/fireblog/users.json'
// データ取得
Invoke-WebRequest 'https://docs-examples.firebaseio.com/fireblog/users.json'
API 開発用ツールの利用
ただ、JSON データを少しずつ編集して試したいとき、curl コマンドは使いづらいですよね。
ってことで、Postman という Web API 開発ツールも簡単な使い方を教えておきます。 Web アプリ版と、インストール版がありますが、Web アプリ版でよいでしょう。 Postmanは google account で login できるので、firebase 用に準備したアカウントをつかうといいでしょう。(他のツールを使い慣れている方は、そちらを使ってもらえばOKです。)
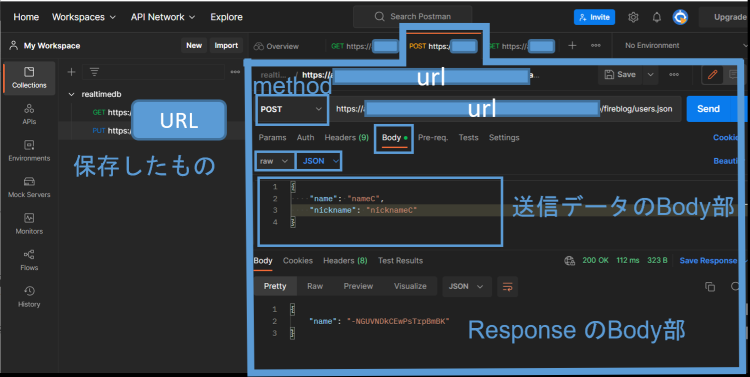
立ち上げたら、真ん中に Send Query ってボタンがあると思うので、そこから HTTP request を作成できます。
- HTTP メソッドを選択するための pull down menu
- URL 記入欄
- POST, PUT, PATCH などの場合は、Body 部に
rawデータ (JSON) に、与えるデータを書き込みます。
新しい Query を作るときは、+ ボタンでつくった新しいタブで作業すれば、前の Query をおいておけます。あと、作成した query は保存しておくこともできます。